حيل مفتش العناصر: 8 اختراقات يجب معرفتها! 🛠️
قد يبدو "Element Inspector" في متصفحك بمثابة أداة مخصصة للمطورين فقط، ولكن يمكنك في الواقع القيام ببعض الأشياء الرائعة باستخدامها حتى لو كنت لا تعرف أي شيء عن البرمجة! 🚀
1 . تنزيل الصور
قد تحتاج إلى تنزيل صورة من موقع ويب. تحاول النقر بزر الماوس الأيمن والضغط على "حفظ الصورة"، وتجد أن الخيار معطل أو أن زر "حفظ الصورة" لا يظهر. في أوقات أخرى، قد تتمكن فقط من تنزيل صورة مصغرة للصورة، وليس الملف بأكمله. 🤔ما الأمر؟
غالبًا ما يقوم المطورون بتعطيل زر "حفظ الصورة" عمدًا، أو يستخدمون إطار عمل ويب لا يسمح بتنزيل الصور بهذه الطريقة. ولكن هناك حل مفيد في Element Inspector. يمكنك الحصول على أي مصدر صورة من موقع ويب، بالحجم الكامل، في ثلاث خطوات بسيطة. 📸
الخطوة 1
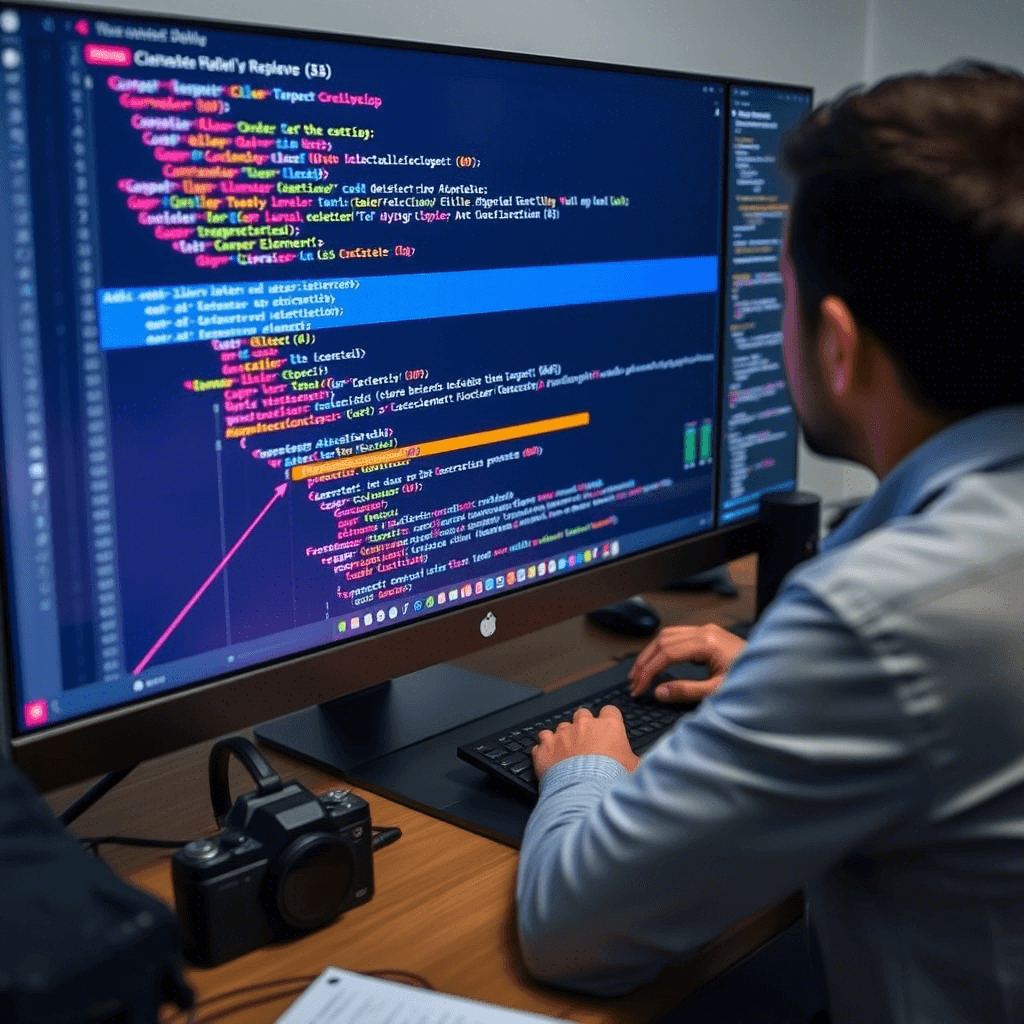
يفعل انقر بزر الماوس الأيمن على في أي مكان على الصفحة وحدد "فحص العنصر" أو "فحص". يمكنك أيضًا استخدام اختصار لوحة المفاتيح المخصص للمفتش داخل متصفحك. ف12 يعمل في معظم المتصفحات وأنظمة التشغيل. أستخدم Firefox لهذه النسخة التجريبية، لكن الخطوات متطابقة. 🖱️
الخطوة 2
في نافذة "Element Inspector"، انقر فوق علامة التبويب "الشبكة". يجب أن تحتوي علامة التبويب "الشبكة" على "الصور" كواحدة من القوائم الفرعية. انقر فوق "الصور". 🖼️
الآن قم بإعادة تحميل الصفحة حتى تظهر كافة موارد الصور في علامة التبويب "الصور". استخدم زر التحديث بجوار شريط العناوين من متصفحك أو اضغط على Ctrl+R. 🔄

الخطوة 3
وهناك لديك ذلك. يجب تحميل مكتبة الصور بأكملها في القائمة. يتم تحديث القائمة بشكل ديناميكي، لذا عندما يتم تحميل المزيد من الصور إلى موقع الويب، ستظهر هنا أيضًا. 🖼️✨
يمكنك التمرير فوق الملف لرؤية معاينته وأبعاده. انقر نقرًا مزدوجًا لفتح الملف في علامة تبويب جديدة، حيث يمكنك حفظه باستخدام قائمة النقر بزر الماوس الأيمن. 💾

2 . تنزيل الفيديوهات
تمامًا مثل أصول الصور، لا تسمح مواقع الويب أحيانًا تسريح الفيديوهات مباشرة. ولكن يمكنك تنزيلها عن طريق تحميلها في مفتش العناصر. بمجرد تحميل الملف إلى المفتش، ما عليك سوى النقر نقرًا مزدوجًا فوق اسم الملف لفتحه في علامة تبويب جديدة. 🎥
الخطوة 1
افتح نافذة Element Inspector بالضغط على اختصار لوحة المفاتيح F12 (يجب أن يعمل على معظم الأنظمة). وبدلاً من ذلك، يمكنك النقر بزر الماوس الأيمن في أي مكان على صفحة الويب وتحديد "فحص". يجب أن تظهر نافذة "مفتش العناصر". 🖱️
الخطوة 2
انقر فوق علامة التبويب "الشبكة" ثم "الوسائط" لتصفية كل شيء باستثناء ملفات الفيديو. أعد تحميل الصفحة. إما عن طريق النقر على زر تحديث المتصفح أو عن طريق الضغط على Ctrl+R. 🔄

الخطوة 3
ينبغي تحميل ملفات الفيديو في القائمة. لا يمكنك معاينة الملف بشكل فوري، ولكن يمكنك النقر نقرًا مزدوجًا فوق الملف لفتحه في علامة تبويب جديدة. هناك، يمكنك النقر بزر الماوس الأيمن وتنزيله. 🎬

3 . التقاط لقطات شاشة كاملة للصفحة
إذا كنت تريد حفظ صفحة ويب بأكملها، فيمكنك تنزيلها بسرعة كملف PDF أو HTML. ولكن ماذا لو كنت تريد التقاط صورة عادية للصفحة بأكملها؟ هنا سأشرح لك كيفية القيام بذلك. 📸
يحتوي Firefox على أداة لقطة شاشة مخصصة في قائمة السياق، لذا سأوضح لك كيفية القيام بذلك في جوجل كروم والمتصفحات الأخرى. 🌐
افتح أداة التفتيش بالنقر بزر الماوس الأيمن في أي مكان على الصفحة أو الضغط على F12.

اضغط على Ctrl+Shift+P لفتح نافذة التشغيل. لقد كتبت التقاط التقاط شاشة كاملة الحجم في هذه النافذة. انقر عليها. 📄
يجب أن تظهر لك على الفور نافذة "حفظ باسم"، مما يسمح لك بحفظ لقطة الشاشة الكاملة للصفحة بتنسيق JPG. 💾

4 . تظاهر أنك على الهاتف
يتم تحميل معظم المواقع الإلكترونية بشكل مختلف اعتمادًا على نوع الجهاز وحجم الشاشة. إذا كنت تريد خداع الموقع ليعتقد أنك تستخدم جهازًا مختلفًا (لأي سبب كان)، فيمكنك القيام بذلك بسهولة باستخدام أداة التفتيش. 📱
في Chrome، افتح نافذة Elements Inspector من قائمة النقر بزر الماوس الأيمن أو باستخدام F12. ثم انقر على أيقونة الهاتف والكمبيوتر المحمول الصغيرة الموجودة في الزاوية اليسرى العليا. يحتوي متصفح Firefox على زر مشابه يسمى "وضع التصميم المستجيب" (Ctrl+Shift+M). 🖥️

سيكون لديك قائمة بالأجهزة التي يمكنك محاكاتها، ويمكنك أيضًا ضبط حجمها يدويًا شاشة. بمجرد اختيار جهاز محمول، ستلاحظ أن متصفحك يحاكي أيضًا إيماءات اللمس. 📱✨
5 . تحديد المصادر
هذه النصيحة مخصصة للمبدعين، ولكن أي شخص مهتم بالخطوط على موقع الويب يمكنه استخدام هذه الخدعة. يمكنك استخدام أداة المفتش لتحديد وأحيانا حتى تنزيل الخطوط. 🖋️
أولاً، افتح أداة فحص العناصر. بعد ذلك، انقر فوق علامة التبويب "الشبكة" (قد تكون مخفية في القائمة الفرعية) وحدد "المصدر".

ثم اضغط على Ctrl+R. سيتم تحميل الخطوط المقدمة إلى القائمة، ربما بتنسيق WOFF. يمكنك تنزيلها مباشرة بالنقر المزدوج على اسم الخط. على سبيل المثال، يستخدم موقع How-To Geek خط Roboto كخط افتراضي. 🔤
إذا كنت بحاجة إلى معلومات أكثر تفصيلاً حول الخط، فانتقل إلى علامة التبويب "العناصر" وحدد "الأنماط". قم بالتمرير لأسفل إلى خاصية عائلة الخط وانقر عليها. سيتم تسليط الضوء على النص المقابل على صفحة الويب. بهذه الطريقة يمكنك تحديد المصدر بدقة. 🎨

6 . تحرير النص على الصفحة (مؤقتًا)
هل تعلم أنه بإمكانك تحرير كل شيء تقريبًا على صفحة الويب مؤقتًا باستخدام المفتش؟ تتيح لك هذه الأداة تحرير الكود الذي يشكل موقع الويب، لذا إذا كنت تعرف القليل عن الكود، فيمكنك جعل الصفحة تبدو بالشكل الذي تريده (على جهازك فقط، حتى تقوم بإعادة تحميل الصفحة). 🛠️
حتى لو كنت لا تعرف أي شيء عن الترميز، يمكنك تحرير النص الأساسي على أي صفحة ويب. يمكن أن تكون مقلبًا صغيرًا ممتعًا يمكنك لعبه على أصدقائك. 😉
قم بتمييز النص الموجود في الصفحة التي تريد تحريرها، ثم انقر بزر الماوس الأيمن فوقه. ثم حدد "فحص" أو "فحص العنصر".
يجب أن يظهر مقتطف النص ذي الصلة في علامة التبويب "العناصر". ما عليك سوى النقر نقرًا مزدوجًا واستبدال النص بأي شيء تريده. ✏️
أغلق مفتش العناصر وهذا كل شيء! تذكر أنه إذا قمت بإعادة تحميل الصفحة، فسيتم التراجع عن التغييرات التي أجريتها. 🔄
7 . حذف العناصر
تمامًا كما هو الحال مع تحرير النص، يمكنك أيضًا حذف عناصر محددة من صفحة الويب. مرة أخرى، سوف تستمر التغييرات فقط حتى تقوم بإعادة تحميل الصفحة. ❌
انقر بزر الماوس الأيمن على العنصر الذي تريد حذفه، ثم حدد "فحص" أو "فحص العنصر".
مرر الماوس فوق العلامات "
” hasta que se resalte la totalidad del elemento. Luego simplemente presioná la tecla Suprimir. 🔚

هكذا اختفى! 🕵️♂️
8 . تحديد قيم الألوان
نصيحة أخرى للمبدعين: يمكنك الحصول على قيم RGB وHEX لأي اللون على صفحة الويب باستخدام أداة القطارة التي ستجدها في مفتش العناصر. 🎨
انقر بزر الماوس الأيمن في أي مكان في الصفحة وافتح المفتش. بشكل افتراضي، يتم فتح نافذة القواعد ضمن علامة التبويب "المفتش". قم بالتمرير لأسفل للعثور على أي خصائص تم تصنيفها على أنها لون.
يجب أن تحتوي خاصية اللون على دائرة ملونة أو مربع بجوارها. انقر فوقه لفتح أداة اختيار الألوان واضغط على أيقونة القطارة الموجودة بجواره. 🖌️

يمكنك تحريك أداة القطارة هذه في أي مكان على الصفحة للعثور على قيم الألوان. النقر على القطارة سوف يملأ الخاصية تلقائيًا بقيمة اللون التي حددتها للتو. من هنا يمكنك نسخه بسهولة. 📋

هؤلاء نصائح بالكاد تخدش السطح ما هو ممكن فعليًا باستخدام Elements Inspector. إذا كنت تريد الخوض بشكل أعمق في تطوير الويب، فإليك دليل لمساعدتك على البدء. 💻