Hoe u websites in de Google Chrome-browser kunt blokkeren.
Google Chrome zou de koning der browsers genoemd kunnen worden, omdat het een van de populairste en meest uitgebreide is. Het beheren van verschillende aspecten van websitebezoek, het opslaan van gegevens, downloaden, enzovoort, is heel eenvoudig in Chrome. 👑
Seamos sinceros, hay momentos en los que queremos bloquear ciertos sitios web. Estos sitios pueden ser de distintos tipos, como adultos, spam, o simplemente una pérdida de tiempo. Por defecto, Chrome no permite websites blokkeren, pero hay algunas maneras de hacerlo. 🚫
Daarom hebben we in dit artikel besloten de beste manieren te delen om een website op Google te blokkeren ChroomLaten we beginnen! 🚀
Blokkeer websites op uw computer
Een van de beste manieren om een specifieke site te blokkeren, is door het hosts-bestand te bewerken. Hier leest u hoe u websites kunt blokkeren met behulp van het hosts-bestand. Windows.
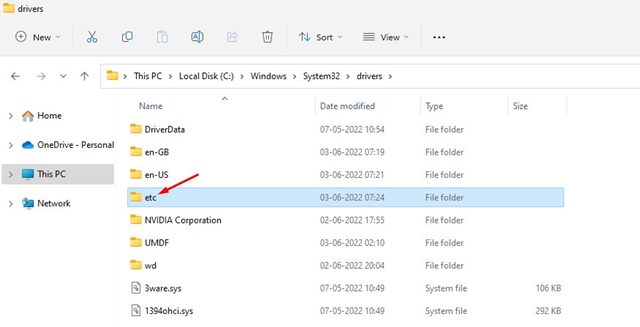
1. Open Verkenner en Navigeer naar de Windows-map > System32 > drivers > enz..

2. Klik op de weergaveknop in de bovenste balk en selecteer Weergeven > Verborgen items.
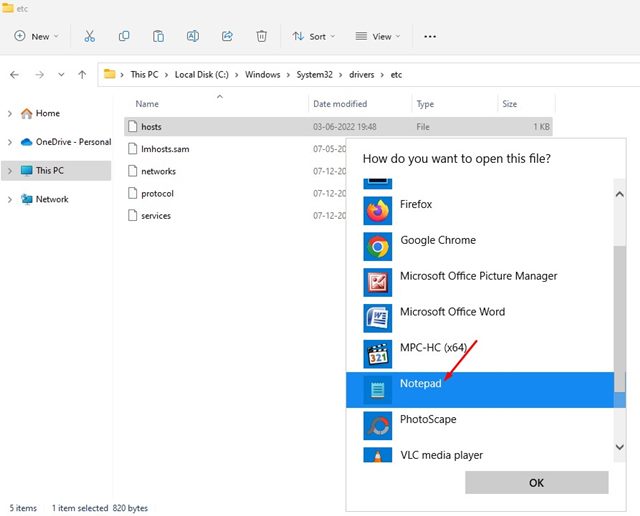
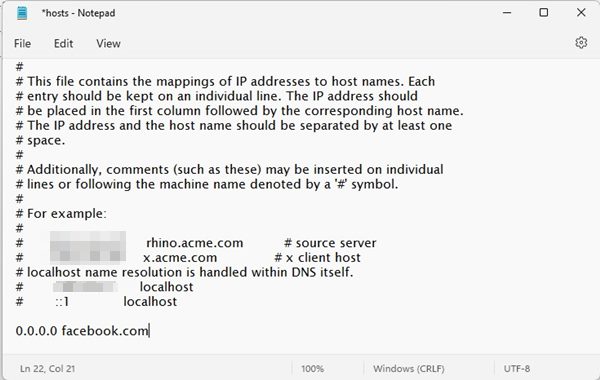
3. Dubbelklik op het bestand gastheren en selecteer Kladblok om het te openen.

4. Stel dat u facebook.com wilt blokkerenVoeg hiervoor een regel toe aan het einde van het hosts-bestand. De regel die u moet toevoegen is:
0.0.0.0 facebook.com

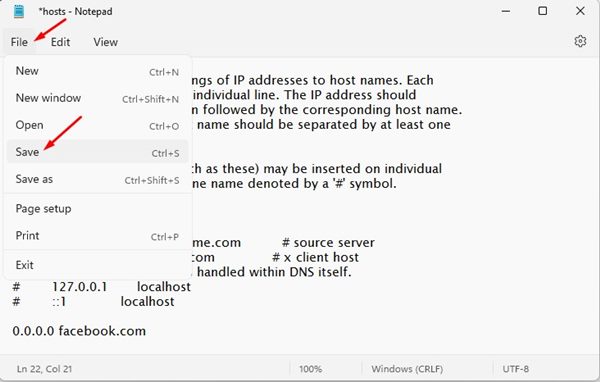
5. Als u klaar bent, klikt u op Bestand > Opslaan om het hosts-bestand op te slaan.

6. U kunt zoveel webpagina's als u wilt toevoegen aan het hosts-bestand. Zorg ervoor dat het webadres in het bestand verschijnt na 0.0.0.0.
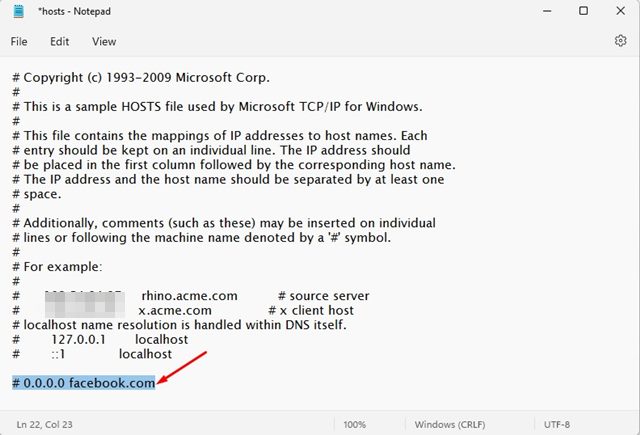
7. Om de site te deblokkeren, verwijdert u de regel die u hebt toegevoegd en slaat u het bestand op, of u kunt een regel toevoegen # aan het begin van de regel om de syntaxis om te zetten in een opmerking, waarmee de site wordt ontgrendeld. 🙌

U kunt websites op uw apparaat blokkeren computer Met behulp van het hosts-bestand. Sites die u blokkeert, worden in geen enkele webbrowser geladen. 🔒
Websites blokkeren met een firewall in Windows 11
U kunt ook Windows 11 Firewall gebruiken om websites op uw computer te blokkeren. Chrome-browserU hoeft alleen maar een firewallregel in te stellen om websites te blokkeren. 🚧
Het mooie aan deze methode is dat u zoveel sites als u wilt aan de blokkeerlijst kunt toevoegen.
Websites blokkeren met de Block Site-extensie
Het is een van de beste siteblokkers voor Chrome. De extensie helpt gebruikers om houden gefocust door afleidende sites te blokkeren. 🛑
Met Block Site blokkeer je eenvoudig afleidende of schadelijke websites. Hier lees je hoe je de Block Site-extensie gebruikt om bepaalde websites in Chrome te blokkeren.
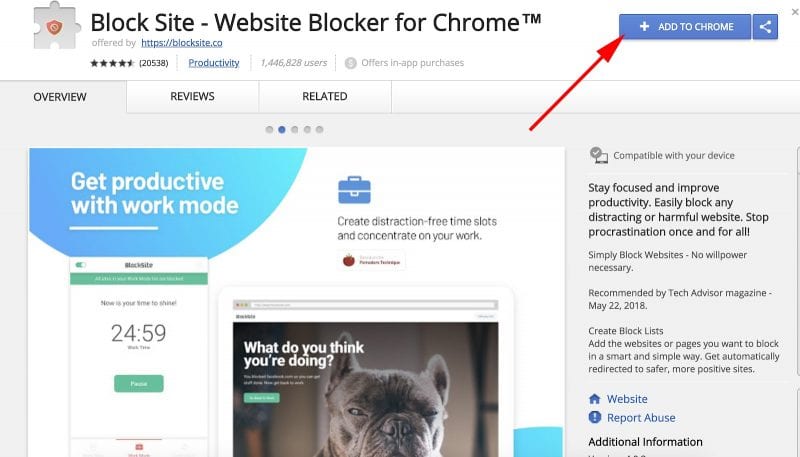
1. Downloaden en Installeer de Block Site-extensie voor Google Chrome van hier.

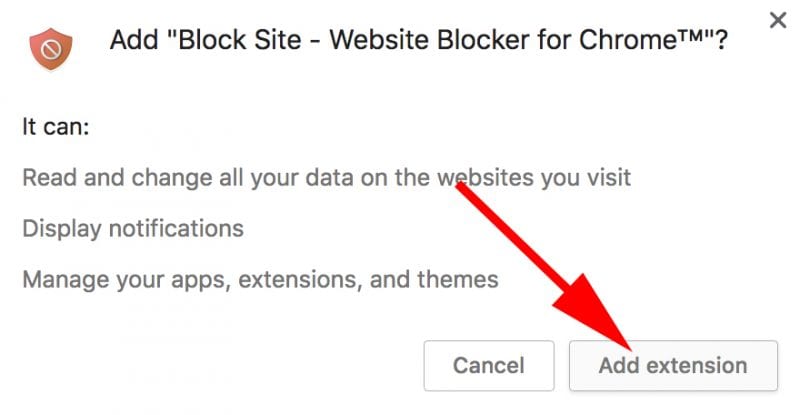
2. Zodra het bestand is gedownload, zal de browser een pop-up weergeven. Klik op Extensie toevoegen.

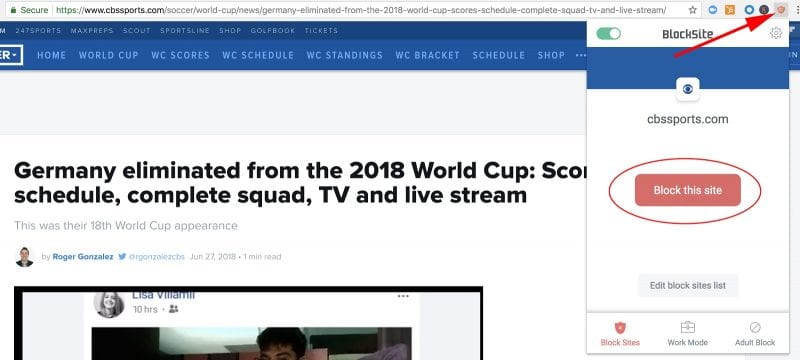
3. Nadat u de site hebt toegevoegd, ziet u het pictogram 'Site blokkeren'.
4. Ga nu naar de site die je wilt blokkeren. Klik op het pictogram en selecteer Blokkeer deze site.

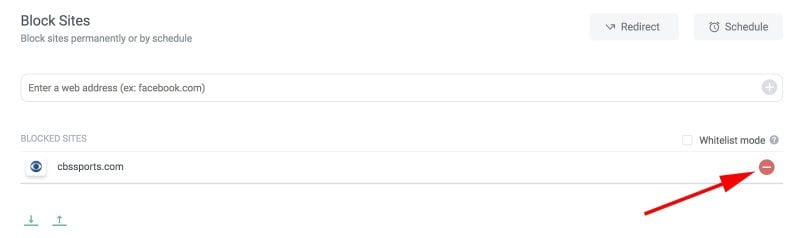
5. Om de site te deblokkeren, klikt u op Lijst met geblokkeerde sites bewerken. Elk van uw geblokkeerde sites heeft een pictogram minderKlik op het pictogram om de site te ontgrendelen. 🔓

Zo kun je de verlenging Site blokkeren om bepaalde sites te blokkeren in de Google Chrome-browser. 🌐
Andere Chrome-extensies om websites te blokkeren
Existen muchas extensiones de Google Chrome disponibles en la tienda para bloquear sitios web. Estas extensiones son muy fáciles de configurar. Solo debes instalarlas en tu Chrome-browser en voeg de URL's toe aan de blokkeerlijst. 🔍

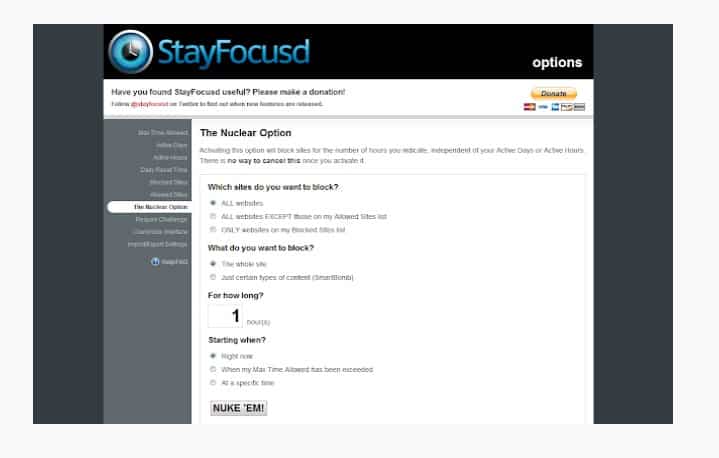
Het is een verlengstuk van productiviteit voor Google Chrome waarmee u zich beter op uw werk kunt concentreren door de tijd die u besteedt aan tijdrovende websites te beperken.
U kunt sites toevoegen aan de lijst met geblokkeerde sites; deze zijn dan de rest van de dag niet meer toegankelijk.

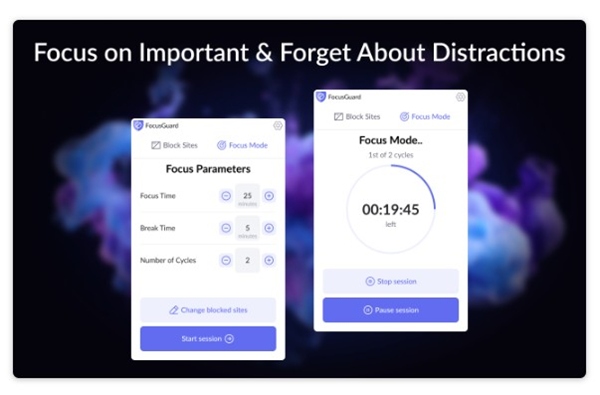
FocusGuard is een Chrome-extensie waarmee u zich kunt concentreren op belangrijk werk en afleidingen kunt blokkeren.
Het is in principe een extensie die sites blokkeert, waarmee u een tijdslimiet kunt instellen voor afleidende websites.
Zodra u de limiet bereikt, blokkeert de extensie de site automatisch. https://mastertrend.info/wp-content/uploads/2024/11/1732547011_49_Como-bloquear-sitios-web-en-el-navegador-Google-Chrome.jpg » alt = »Website Blocker (Beta)» width = »815″ height = »476″ data-lazy- = »» />
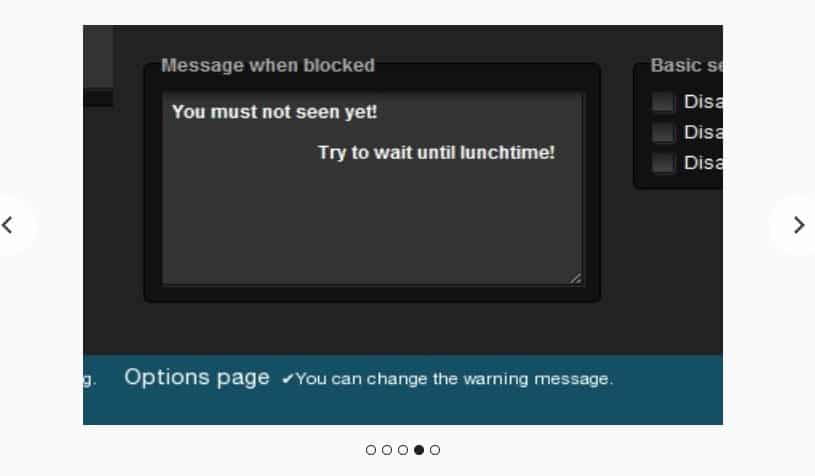
Als je op zoek bent naar een Chrome-extensie waarmee je je beter kunt concentreren op je werk, is Website Blocker (Beta) misschien wel de beste optie. 💼
Wist je dat? Met Website Blocker (bèta) kunnen gebruikers URL's blokkeren, inclusief specifieke tekstfragmenten. Bovendien kun je hiermee ook een tijdstip instellen om sites te blokkeren! 📅
Deze handleiding ging over het blokkeren van websites in Google Chrome. Ik hoop dat dit artikel nuttig was! Deel dit met je vrienden. 🤝