Rustdesk: управляйте любым телефоном в 2 шага 🚀
Так же, как вы можете использовать Программы удаленного рабочего стола для удаленного управления вашим ПК с WindowsЭто также можно сделать на мобильных устройствах. Вы, вероятно, слышали о преимуществах TeamViewer и даже видели сравнения с AnyDesk, но есть альтернатива с открытым исходным кодом, которую нельзя пропустить. 🚀
Если вам нужно получить удаленный доступ с одного телефона на другой смартфон или выполнить тот же процесс с компьютера или через Интернет, то это не проблема. Rustdesk может предложить вам это преимущество бесплатно.. 🤩
Неважно, какая у вас модель — Samsung, Xiaomi или устройство Apple, Кроссплатформенность этого инструмента позволяет выполнять множество полезных задач.На самом деле, это идеальный вариант, чтобы помогать родителям на расстоянии, если они не знакомы с технологиями, или, возможно, это отличный вариант, чтобы помогать друзьям. 💻📱
Как скачать и установить Rustdesk

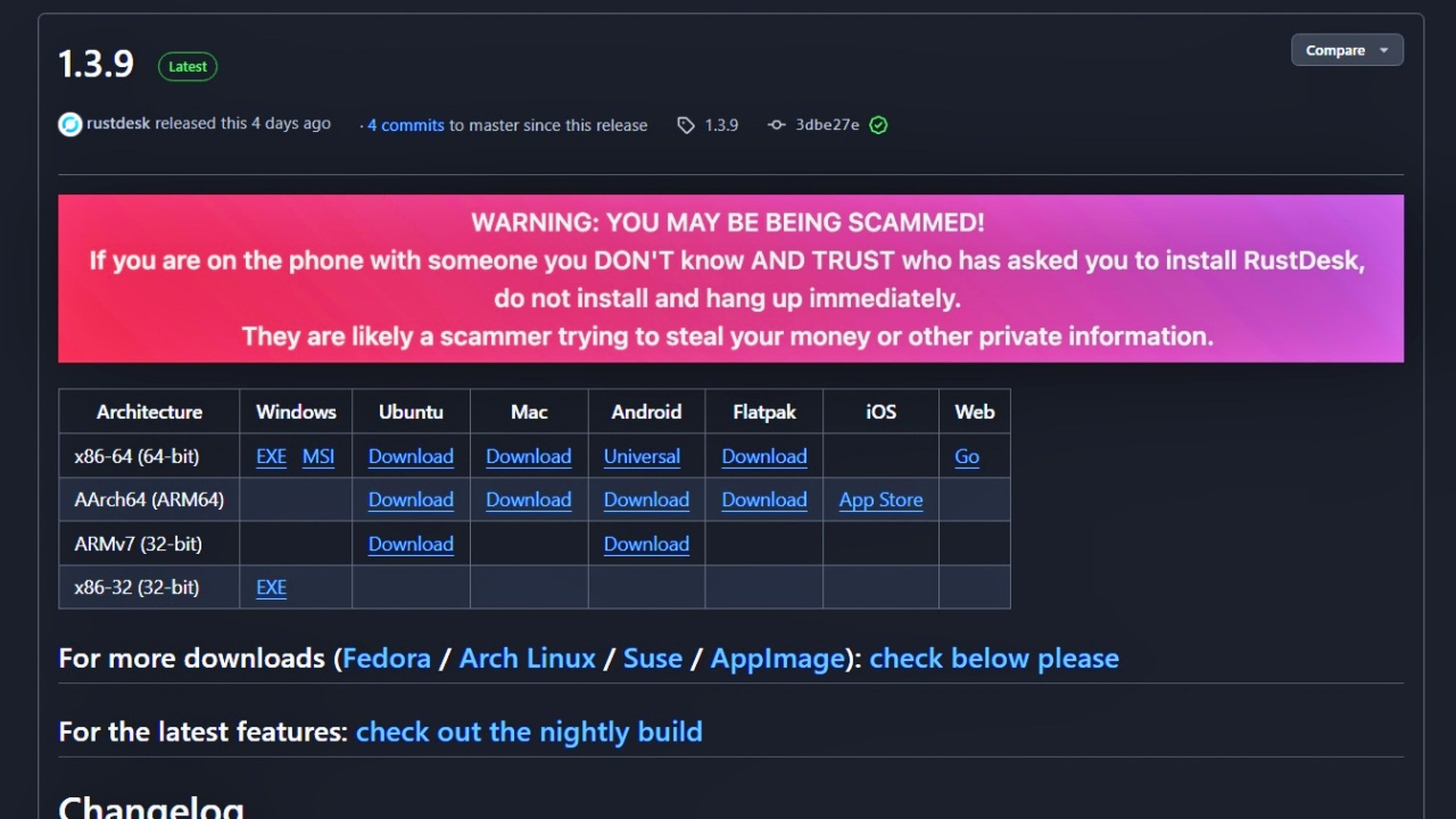
Эта альтернатива TeamViewer Его нет в Play Store., поэтому способ установки на ПК и мобильные устройства отличается. Чтобы получить его, вам необходимо перейти на официальный сайт и загрузите нужную вам версию для компьютера с Windows, Linux Ubuntu, Mac или мобильного устройства. 📲
Если вы устанавливаете с ПК, следуйте инструкциям в соответствующем установщике. Однако, если вы устанавливаете со смартфона, для корректной работы приложения потребуется установить его как APK-файл. 🔧
В основном, на Android он ищет файл .apk В диспетчере хранилища нажмите на него, чтобы начать установку. Затем убедитесь, что предоставьте необходимые разрешения, чтобы избежать проблем с использованием. ✅
В случае с iPhone процесс проще, поскольку он находится в Магазин приложений, поэтому вам нужно выполнить не так много шагов. Если по какой-то причине у вас возникли проблемы с совместимостью или вы столкнулись с ними, вы можете использовать его из веб-версии. 🌐
Как удаленно использовать мобильный телефон Android или iOS

Если ваша главная цель — управлять телефоном с другого мобильного устройстваВам необходимо установить приложение на оба смартфона. После этого приступайте к настройке. Здесь мы хотим предупредить вас о нескольких моментах. ⚠️
Единственный способ установить такую связь — предоставить ряд разрешений, поскольку оба устройства должны иметь полный контроль над действиями. Преимущество платформы в том, что она сама предупреждает вас об использовании приложения, потому что Хакеры могут попытаться этим воспользоваться.. 🕵️♂️
Поэтому важно, чтобы вы знали, что это безопасно, но рекомендуется, прежде чем начать, зайти в настройки и активировать опцию Включить двухэтапную аутентификацию. Кроме, Не передавайте свои данные или разрешения незнакомцам. которые запрашивают у вас доступ через Rustdesk. 🔒
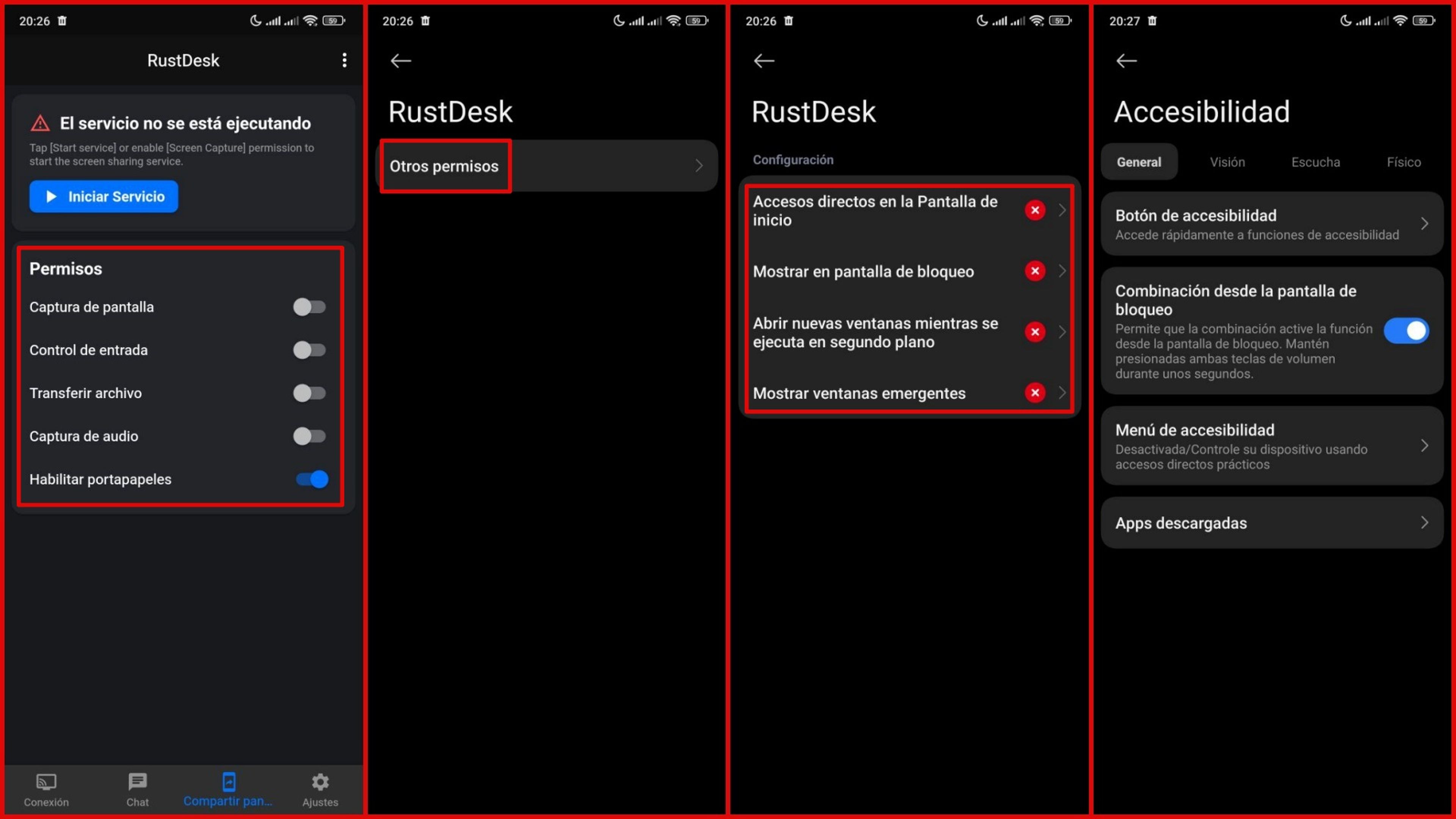
Теперь, когда вы знаете эти детали, вы можете продолжить чтение в разделе Поделиться экраном. Активируйте каждое из требуемых требований; это несложно. Просто нажмите на одно из них, и вы получите инструкции по его включению. 🖥️

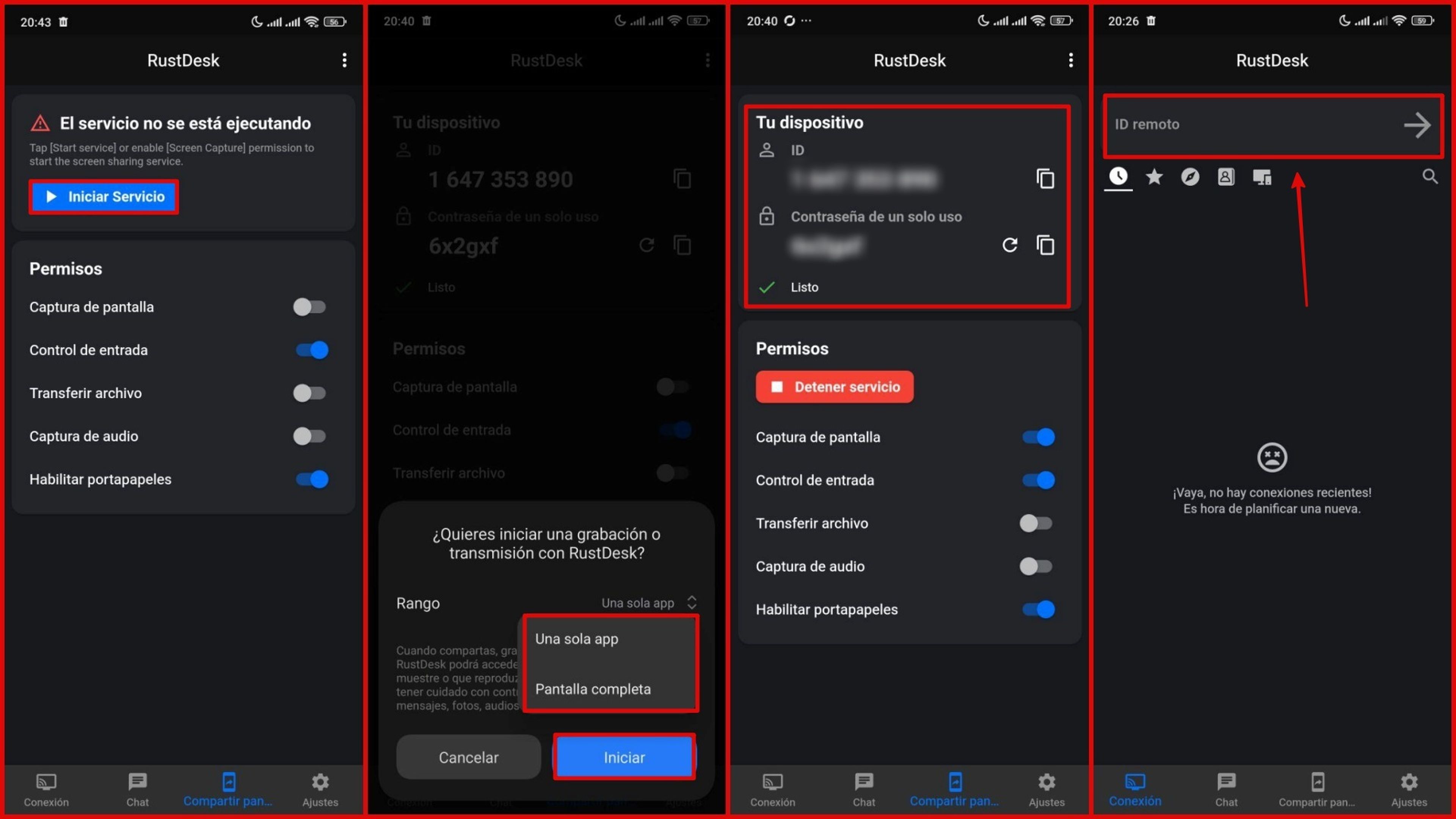
После этого можно приступать к синхронизации. Сначала в устройство, которое будет передавать экран и доступы, вы должны нажать кнопку Запустить службу. Появится окно, где вы можете выбрать Диапазон, поэтому решите, хотите ли вы разрешить доступ из Одно приложение или поделитесь Полноэкранный. 🖱️
Затем нажмите на Начинать и ждать раздела Ваше устройство уведомление появляется Готовый. Информация ИДЕНТИФИКАТОР и Одноразовый пароль Вы должны скопировать его и отправить своему отцу, другу или ввести его напрямую. на другом устройстве. 📋
Теперь на мобильном телефоне, который будет управляться дистанционно, перейдите в Связь и поместите код ИДЕНТИФИКАТОР в разделе Удаленный идентификатор, а также введите скопированный ранее пароль. После этого вы войдете в систему. 🔗
Процесс аналогичен, независимо от того, хотите ли вы поделиться своим экраном или получить к нему доступ с Android на iPhone или с ПК на мобильный телефон, в зависимости от необходимости. Ещё одно преимущество заключается в том, что Можно передавать файлы, буфер обмена и включать звук.. 🎵📁
Как видите, процесс довольно прост и может быть полезен в самых разных ситуациях. Стоит напомнить вам о необходимости соблюдать осторожность, делясь этими кодами: делайте это только с теми, кому доверяете. 🤝