Skapa din första webbapp: anteckningar + räknare enkelt och snabbt 📝⚡
Att komma igång med programmering kan verka överväldigande, med så många språk, ramverk och metoder att ta hänsyn till. Ibland kan det verka enklare att delegera allt till en AI. Oroa dig inte! Programmering för webben kan vara enkelt, roligt och bäst av allt, helt gratis! 🌐✨
Vad du ska bygga
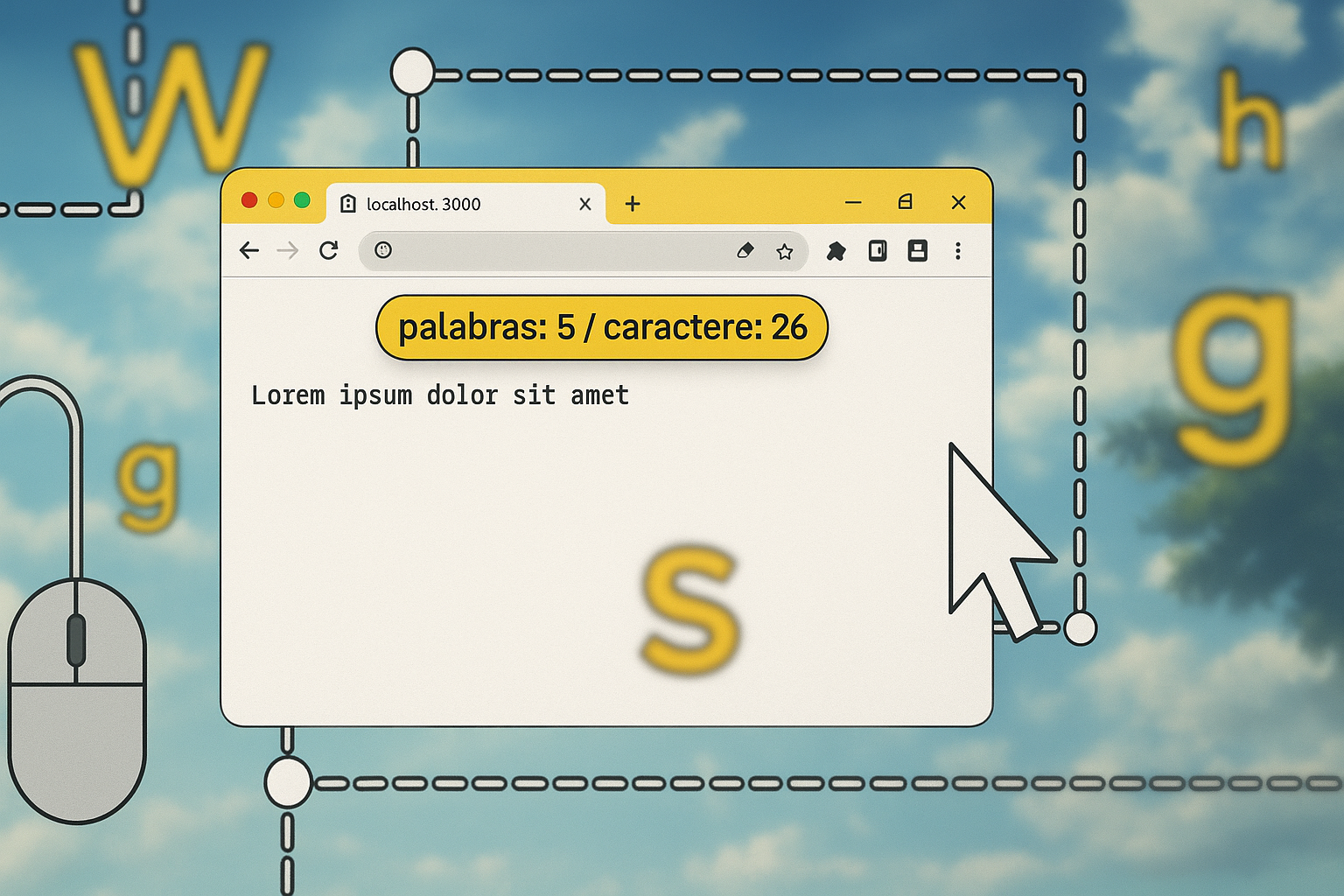
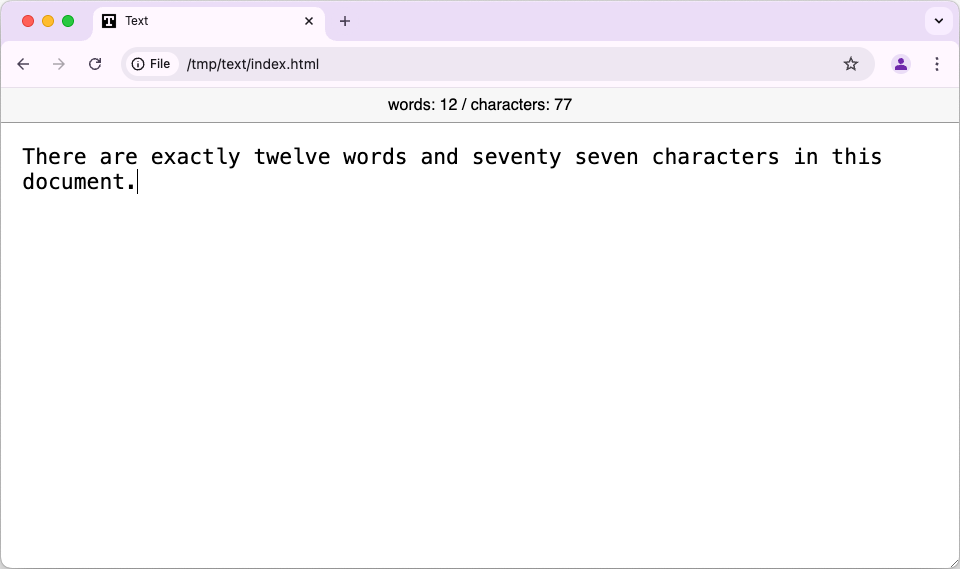
Genom att följa den här handledningen skapar du en enkel webbapplikation för att lagra textanteckningar och räkna tecken och ord.
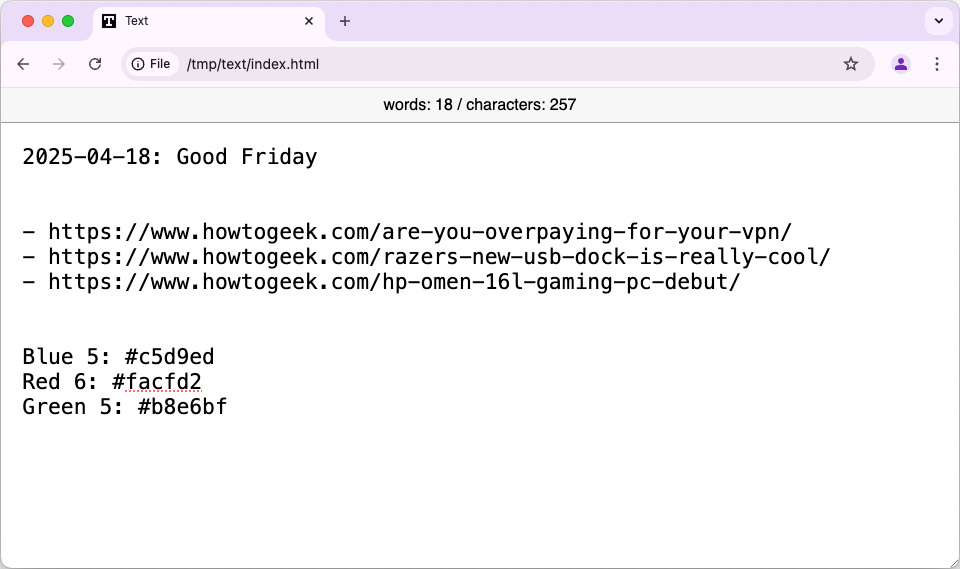
Appen lagrar data, så den kommer ihåg texten när du laddar om eller öppnar sidan igen. Det betyder att du har ett bekvämt sätt att spara all text du vill referera till senare, till exempel adresser, webbadresser etc. 📄🔗

Den räknar även tecken och ord, vilket är en bra introduktion till strängmanipulation (text). Självklart är appen väldigt enkel – det är poängen! Men med den här handledningen lär du dig grunderna i att utveckla en webbapp, och sedan ligger världen för din sida. 🦪💻
Hur ska du bygga den?
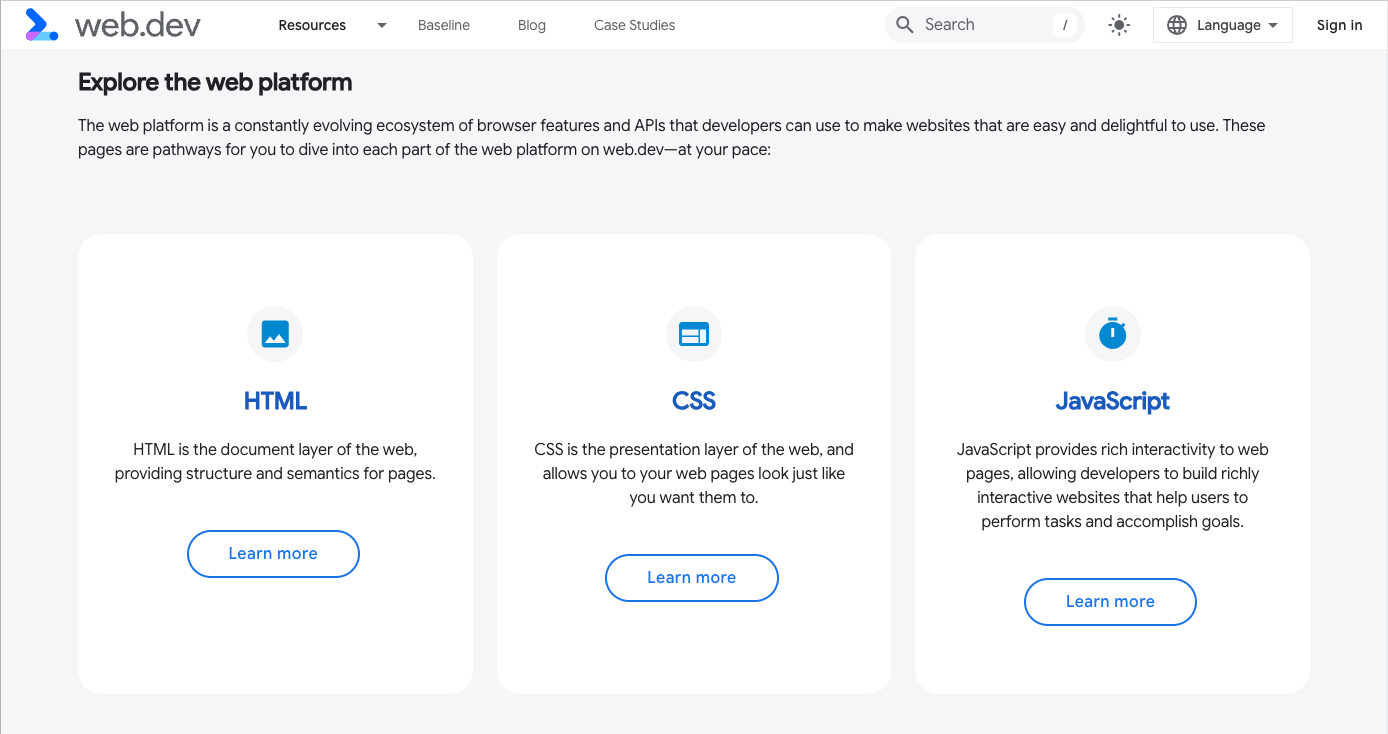
Även om webbapplikationer är väldigt olika, använder de vanligtvis tre huvudsakliga tekniker: HTML, CSS och JavaScript. Det är viktigt att du förstår deras roller innan du börjar. 📚
- HTML: Hypertext Markup Language låter dig definiera strukturen för ditt innehåll. Med det kan du markera text baserat på dess betydelse, till exempel ange om det är ett stycke, en rubrik eller ett objekt i en lista.
- CSS: Cascading Style Sheets låter dig formatera ditt innehåll. Med hjälp av detta språk kan du färga ett stycke grönt, göra alla dina länkar fetstilta eller placera en sidofält bredvid din huvudartikel. 🎨
- JavaScript: Med detta programmeringsspråk kan du lägga till funktionalitet på din webbplats. Du kan få knappar att visa eller dölja delar av ditt dokument när du klickar på dem, eller implementera en fullfjädrad ordbehandlare eller ett videospel. 🎮
Han webbplats.dev (skrivet av medlemmar i Chrome-teamet) och MDN, Mozillas utvecklarnätverk, är två utmärkta informationskällor om grundläggande webbtekniker.

Appens struktur
Appen du kommer att bygga kommer att bestå av tre enkla filer: index.html, styles.css och script.js. 🗂️
Det finns inga speciella krav för att köra appen; du behöver bara en webbläsare. Det finns ingen backend-funktionalitet, så du behöver inget skriptspråk som PHP eller en lokal webbserver. När du är klar kan du öppna index.html-filen direkt i din webbläsare och allt kommer att ordna sig. 😊
Det är viktigt att nämna att den här appen sparar din text utan att skriva den till en specifik fil på disken, eftersom JavaScript inte kan komma åt filsystemet. Den använder Web Storage API, ett kraftfullt alternativ till cookies. 🍪💾
Hur man bygger anteckningsenheten
Skapa följande tre filer i samma katalog och öppna sedan index.html i en webbläsare. Alternativt kan du ladda ner filerna från detta GitHub-arkiv. 📥
Bygga strukturen med HTML
Filen index.html definierar strukturen för din apps innehåll i HTML. Den innehåller referenser till de andra två filerna så att en webbläsare kan kombinera dem till slutprodukten.
Liksom alla HTML-dokument innehåller den översta strukturen en huvuddel som innehåller metadata och en brödtextdel som innehåller det faktiska innehållet som kommer att visas på sidan:
html>
<html>
<huvud>
...
huvud><kropp>
…
kropp>
html>
Metadata i huvudet är mycket kortfattad, med bara en sidtitel (som visas i webbläsarens titelfält) och en referens till styles.css-filen:
<titel>Texttitel>
<länk relation="stilmall" href="styles.css" />
Kroppen är mer komplicerad, men det finns bara några få viktiga delar:
<div id="disk">
ord: <spänna id="ord">0spänna>
/ tecken: <spänna id="tecken">0spänna>
div><textområde id="text" autofokus=«1»>textområde>
<manus källa=«script.js»>manus>
Div-elementet innehåller appens ord- och teckenantal. Det kommer att finnas högst upp i webbappen och uppdateras när texten ändras.
Notera id-attributen, som är avgörande för åtgärden. Värdet på ett id måste vara unikt så att appen kan använda det för att identifiera ett specifikt element. Att göra detta kan hjälpa oss att utforma dessa element och även rikta in dem när vi lägger till funktionalitet.
Textarea är ett inbyggt formulärelement som låter dig skriva enkel text i en webbläsare. Med attributet autofocus är det klart att skriva så snart sidan laddas. Slutligen refererar sidan till JavaScript-filen script.js.
Nu kan du öppna index.html-filen i en webbläsare. Den kommer inte att göra någonting just nu, och den kommer inte ens att se bra ut, men det är bra att testa din app i varje steg för att se till att grunderna fungerar som förväntat.

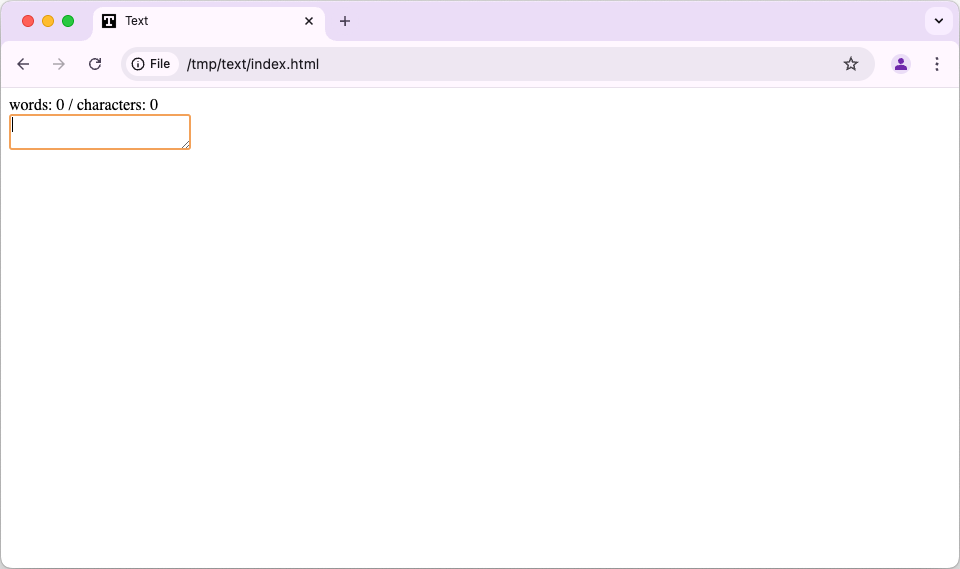
Få dem att se bra ut med CSS
Med CSS kan du utforma delar av din webbsida genom att rikta in dig på just dessa delar och ange värden för egenskaper som teckenstorlek och bakgrundsfärg. Den här exempelappen behöver inte en särskilt förfinad design eftersom dess gränssnitt är så grundläggande. Vi kan dock släta ut de ojämna kanterna med en touch av stil. 🎨✨
Först, utforma kroppen för att definiera den övergripande designen:
kropp {
marginal: 0;
stoppning: 0;
visa: rutnät;
min-höjd: 100vh;
rutnätsmallrader: min-innehåll 1fr;
}
Denna CSS använder rutnätslayouten för att placera ord- och teckenantalet i en smal rad ovanför textområdet. Egenskapen grid-template-rows anger att raden med antal ska vara så kort som möjligt (min-innehåll) och att textområdet ska fylla det återstående utrymmet (1fr).
Räkneraden har en grundläggande stil för att skilja den från resten av texten, främst genom sin bakgrund:
#-räknare {
typsnittsfamilj: sans-serif;
bakgrundsfärg: #f7f7f7;
textjustering: centrum;
bredd: 100%;
stoppning: 00,5 em 0;
}
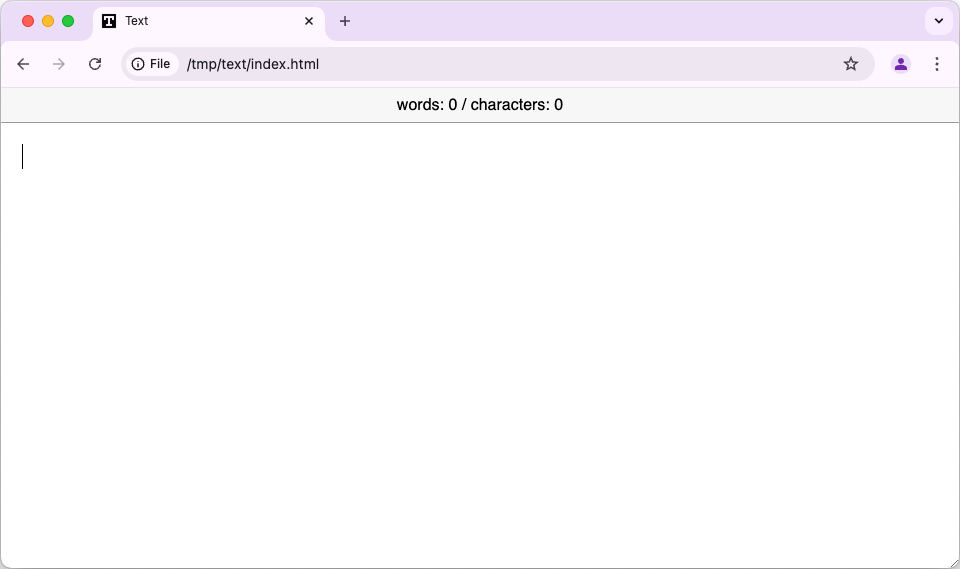
Slutligen är textområdet utformat för att visa läsbar text med gott om utrymme att andas. Linjen som skiljer räkningarna från texten är faktiskt den övre kanten av detta textområde.
textområde {
bredd: 100%;
höjd: 100%;
teckenstorlek: 16delstat;
stoppning: 1i;
lådstorlek: kantruta;
skissera: 0;
gräns: ingen;
kant-topp: 1px fast #999;
}
Lägga till funktionalitet med JavaScript
Med strukturen och stilen på plats är du redo att lägga till funktionalitet: koden som gör att den här enkla appen faktiskt gör något. 🛠️
Innan du börjar skriva även den enklaste koden är det en bra idé att förstå vad du vill att den ska göra. I det här fallet finns det bara ett par allmänna krav:
- Spara den inmatade texten och ladda om den vid behov.
- Uppdatera tecken- och ordantal för att få statistik i realtid. 📊
Båda kraven innebär att element i dokumentet uppdateras. Så skriptet börjar med att hämta referenser till dessa noder med hjälp av metoden getElementById:
konstant ord = dokumentera.getElementById("ord");
konstant tecken = dokumentera.getElementById("tecken");
konstant textarea = dokumentera.getElementById("text");
Observera att ord, tecken och text är ID:n för respektive element i dokumentet, tilldelade i HTML-filen med id-attributet.
Nästa steg är att appen ska reagera när texten ändras:
textarea.addEventListener("input", fungera(ev) { lokallagring.setItem("text", ev.mål.värde); uppdatera_antal(ev.mål.värde); });
En händelselyssnare är en funktion som JavaScript automatiskt kör när en viss händelse inträffar. I det här fallet kopplar vi en lyssnare till textarea-noden, som körs när "input"-händelsen inträffar. Det vill säga när någon interagerar med textarea.
Därefter använder vi Web Storage API för att spara det aktuella innehållet i textområdet, vilket kommer från ev.target.value. I den här strukturen är ev ett objekt som representerar händelsen som utlöste lyssnaren, ev.target är noden som tog emot händelsen och ev.target.value är texten i det textområdet.
Metoden setItem tar två parametrar: ett nyckelnamn som ska associeras med data och de faktiska data som ska lagras.
Nästa steg är att anropa update_counts() och skicka samma text. Vi ska förklara den funktionen strax.
Nu när vi sparar texten vill du ladda den igen när appen öppnas eller laddas om. Vi kan ta hand om det med hjälp av en annan lyssnare:
fönster.addEventListener("ladda", fungera(ev) {
var text = localStorage.getItem("text"); textarea.värde = text; uppdatera_antal(text); });
Denna lyssnare hanterar load-händelsen som inträffar på window-objektet, en representation på toppnivå av webbläsarfönstret. När fönstret laddas returnerar ett anrop till getItem() det lagrade textvärdet från lokal lagring. Denna kod ställer sedan in värdet för textarea till den laddade texten och anropar, liksom den föregående lyssnaren, update_counts() med denna text.
Det återstående arbetet görs i funktionen update_counts() som ser ut så här:
fungera uppdateringsantal(text) { tecken.innerHTML = text.längd; ord.innerHTML = text.split()' ').längd; }
Till skillnad från ett textarea-tecken har vanlig text inte en value-egenskap, så vi ställer in innerHTML-egenskapen istället. Length-egenskapen för en sträng är en enkel skrivskyddad egenskap som ger oss antalet tecken.
text.split(' ') delar strängen vid mellanslagstecknen och returnerar resultatet som en array av strängar. Liksom strängar har arrayer en length-egenskap som anger antalet element i en array.
Om du testar den här koden kan du dock upptäcka ett par fel:
- Den kommer inte att räkna ett ord korrekt på en rad, eftersom det inte finns några mellanslag runt det.
- Utan någon text alls kommer den att rapportera ett enda ord på grund av hur delning fungerar.
För att lösa det första problemet kan du dela på ett reguljärt uttryck (\s betyder "ett tomt tecken") istället för ett mellanslag. För att lösa det andra problemet, filtrera bort tomma strängar från resultatet:
ord.innerHTML = text.split(/\s/).filtrera(fungera(n) { återvända n != ''; }).längd;
Om du inte helt förstår den raden, kolla in MDN-sidorna för split och filtrera.

Du kan bygga många användbara webbapplikationer med bara några få filer. Du kan också utöka den här enkla anteckningsappen för att lägga till mer funktionalitet. Du kan till exempel använda window.location-egenskapen för att hämta den aktuella URL:en och stödja flera anteckningar genom att variera namnet du skickar till localStorage.setItem. 🗒️🌍